$button
Creates a discord button.
Usage
$button[label;style;link/id;emoji (optional);disabled (yes/no, optional);new line (yes/no, optional)]
Basic button
The simplest button possible, has a label and ID.
$button[Click me!;;verySimpleButton]

What's an ID?
ID is used to identify the button clicked. This way, you can decide what happens after clicking a specific button. Keep in mind, that there can't be two buttons with the same ID in one message.
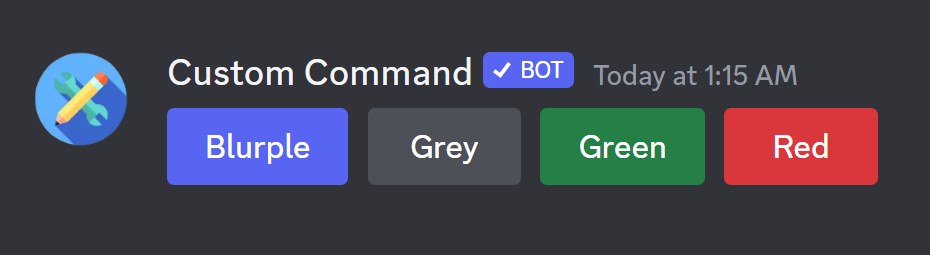
Colors
There are four button colors discord allows you to use: blurple, grey, green, and red.
$button[Blurple;blurple;blurpleButton]
$button[Grey;grey;greyButton]
$button[Green;green;greenButton]
$button[Red;red;redButton]

Links
You can also create buttons that open a link when clicked. To make one, you have to set the style to url, and put the link as ID.
$button[Check out our website!;url;https://ccommandbot.com]

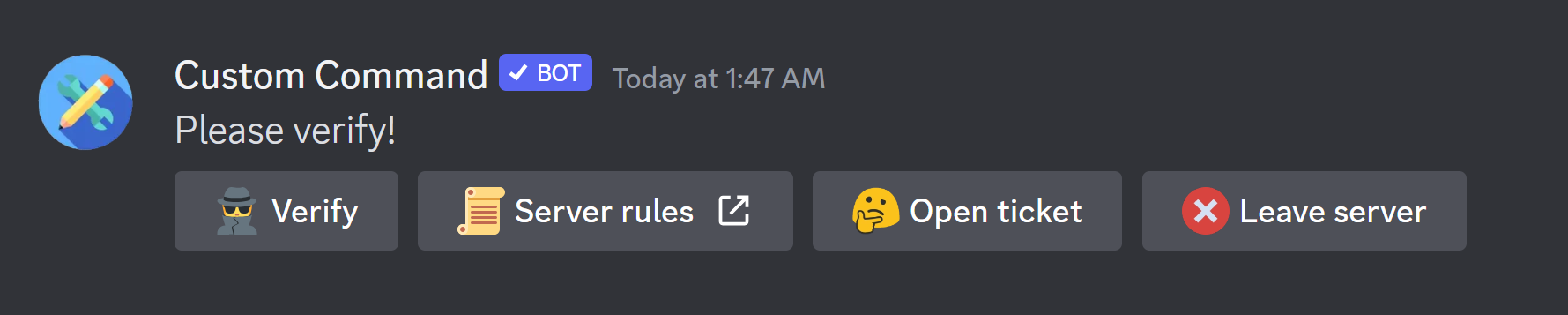
Emojis
Both interaction and url buttons can have emojis.
Please verify!
$button[Verify;grey;heartButton;:detective:]
$button[Server rules;url;https://discord.com/channels/772051119538176021/772051119923789847/818136570896449577;đ]
$button[Open ticket;grey;openTicket;<:thinking:833253889833697300>]
$button[Leave server;grey;leaveServer;$customEmoji[no]]

Disabled
You can disable any button by adding yes after the emoji.
We are not looking for new staff members at the moment.
$button[Apply;blurple;applyButton;;yes]
$button[View requirements;blurple;viewRequirements;;no]

New lines
By default, buttons are placed in one line. You can change that by adding yes after the disabled parameter.
$button[Button in the first line;grey;button1;;;no]
$button[Button in a new line;grey;button2;;;yes]

Curl format
In some cases you may want to include a button in a message sent by a function. An example of a function like this would be a $sendmessage function.
Curl usage:
Mind that the order of emoji and id is reversed in this case, and the separator is : instead of ;.
{button:label:style:emoji:id:newLine (yes/no, optional):disabled (yes/no, optional)}
Example:
$sendmessage[How's your day going?
{button:Fine:grey:😀:fine}
{button:Bad:grey:😢:bad}
]

Button handling
Now, as you know how to create buttons, you may want to know how to handle them. Check these pages: